Luego se realizo un ejercicio en la clase
MI FIGURA: L y el template en uso es MagExpress
Algunos elementos que pueden servir:
COLORES DE FILAS INTERCALADOS O ALTERNOS
Es frecuente presentar tablas donde los colores de filas estén intercalados o alternos. Esto se puede hacer de forma sencilla con CSS. Una forma de hacerlo sería establecer en el documento HTML una especificación de clase para cada fila. Por ejemplo <tr class=”tr_type1”>…</tr> alternando con <tr class=”tr_type2”>…</tr>.
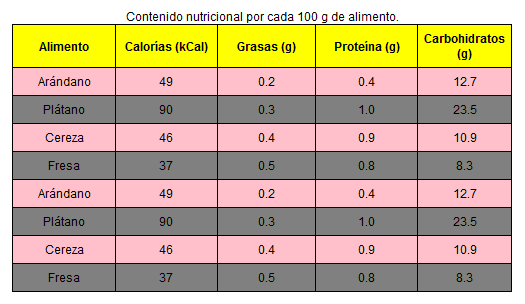
Pero en general será mucho más práctico y sencillo usar los selectores avanzados :nth-child(odd) y :nth-child(even) que ya hemos explicado anteriormente en el curso para conseguir alternar los colores de fondo. Aquí mostramos un código de ejemplo donde aplicamos un color de fondo amarillo a las celdas de cabecera de la tabla y un color gris a las filas impares y un color rosado a las filas pares.
table th {background-color: yellow; }
table tr:nth-child(odd) {background-color: grey;}
table tr:nth-child(even) {background-color: pink;}
El resultado que se consigue es del tipo que mostramos a continuación.

No hay comentarios.:
Publicar un comentario